در این مقاله سعی داریم تا به نکات مهم در طراحی سایت فروشگاه اینترنتی و نکات فنی در خصوص جزئیات ظاهری و فنی طراحی یک فروشگاه اینترنتی موفق بپردازیم. در نظر گرفتن این نکات به طراحان و مدیران وب سایت ها و یا افرادی که سعی در راه اندازی و طراحی یک فروشگاه اینترنتی موفق دارند، کمک میکند که کلیدی ترین و مهمترین نکات را در نظر بگیرند و سعی در رعایت آنها نمایند و یا با طراح سایت خود در خصوص این موارد صحبت کنند تا در نهایت بتوانند زیربنای کسب و کار آنلاین خود را به بهترین شکل ممکن راه اندازی و مدیریت نمایند. پس با ما تا انتهای این مقاله همراه باشید و در انتها نیز حتما ما را از نقطه نظرات خود بهره مند کنید.
۱. انتخاب پلتفرم و انتخاب یا طراحی تم و قالب های سایت
هنگامیکه شما مناسبترین سیستم و پلتفرم را از نظر فنی برای فروشگاه اینترنتی خود انتخاب کردید، قدم بعدی که باید توجه شود طراحی فروشگاه اینترنتی است. طراحی در رسیدن شما به موفقیت نقش مهمی دارد که اهمیت آن فراتر از صرفا زیبا بودن وب سایت فروشگاهی شما می باشد. وب سایت های زیبا همواره بالاترین رتبه فروش را ندارند و رسیدن به نرخ تبدیل بالا باعث خواهد شد تا شما تفاوت چشمگیری از در آمد خود داشته باشید.
قالب ها ( templates )
همچنین در همین حال باید توجه داشته باشید که نباید تمام توجه شما در طراحی به افزایش نرخ تبدیل باشد. چنانچه سایت شما در اوج زیبایی باشد اما نتواند حس اعتماد و مشروعیت را در مخاطب ایجاد نماید نرخ تبدیل سایت شما صدمه اساسی خواهد دید. چیز های کوچک تفاوت های چشم گیری را در پی خواهند داشت، بنابراین پیشنهاد میکنیم یک طراح سایت را انتخاب کنید که به قدر کافی توانایی طراحی و ساخت سایتی را داشته باشد که همزمان دارای نرخ تبدیل بالا و ظاهر جذاب باشد و قالب ها و ظاهر لازم برای اینکار را در بخش های مختلف وب سایت ایجاد نماید.
البته ما میدانیم و شما نیز احتمالا میدانید که صد ها و بلکه هزاران قالب سایت ( تمپلیت ) رایگان و تجاری وجود دارند و همچنین پلت فرم های رایگان و یا تجاری تجارت الکترونیک که میتوان به کمک آنها طراحی را انجام داد. بسیاری از این قالب ها به صورت حرفه ای طراحی شده اند و برای بسیاری از موارد کاربردی در نظر گرفته شده و آماده استفاده هستند.
در جایی اشاره شده بود که دراستفاده از قالب های وب سایت صرف نظر نکنید، حتی در فروشگاه های بزرگ. اگر چه داشتن قالب برای بخش های مختلف باعث خواهد شد تا ظاهر سایت شما منحصر به فرد نباشد ما در عوض از نظر طراحی موارد لازم در آن رعایت شده است و شما کافیست که لوگوی خود و تغییرات محتوایی خود را در آن صرفا جایگزین کنید. اما به عقیده ما در آژانس دیجیتال مارکتینگ زانمو، بهتر است با بکار گیری متخصص طراحی وب، ضمن داشتن استاندارد های لازم در طراحی، ظاهر منحصر به فرد را نیز داشته باشید و مخصوصا در صفحات مهم مانند ده ها و شاید صد ها فروشگاه اینترنتی دیگر نباشید.
تم ( theme)
اگر شما از وردپرس و ووکامرس، مجنتو یا شاپیفای استفاده میکنید، طیف بسیار وسیع تری از تم های از پیش طراحی شده را در اختیار خواهید داشت که میتوانید آنرا در سایت خود نصب کنید و ظاهر آنرا بروز رسانی کنید. از تغییر رنگ دکمه ها فونت ها، هدر ها، استایل ها و غیره، این تم ها کمک مینمایند که در کمترین زمان ممکن این نوع تغییرات را انجام دهید.
تم ها ممکن است رایگان و یا تجاری باشند و معمولا هر یک با یک تم رنگی خاص طراحی می شوند. با جستجوی خوب احتمالا خواهید توانست تم خوبی را پیدا کنید که ظاهر سایت شما را کاملا دگرگون نماید. نکته مهمی که دوست دارم در اینجا اشاره کنم این است که اگر چه جملات بالا در نگاه اول باعث خواهد شد تا امید زیادی به دل و برق به چشم شما بیاید، اما باز هم توصیه دوستانه ما به شما که در حال مطالعه این مقاله هستید و کسب درآمد و موفقیت برایتان مهم است، بر بکارگیری یک طراح خبره حتی در استفاده از یک تم آماده وردپرس است، چراکه صد ها نکته در راه اندازی و صد ها نکته در طراحی وجود خواهند داشت که تنها متخصص با تجربه آنها را میداند و در نتیجه میتوانید امیدوار باشید که کسب و کار شما در همان لحظه شروع محکوم به شکست نخواهد بود.
در هر صورت، سایت های زیادی هستند که میتوانید تم های رایگان و یا تجاری اورجینال را از آنها تهیه کنید.

http://wwww.themeforest.net/category/wordpress


http://www.woothemes.com/product-category/themes/woocommerce/
http://themeforest.net/category/wordpress/ecommerce/woocommerce
http://evowpthemes.net/10-of-the-best-wordpress-woocommerce-themes/

http://themeforest.net/category/ecommerce/magento
http://www.templatemonster.com/magento-themes.php
http://www.rockettheme.com/magento/themes

http://themeforest.net/category/ecommerce/shopify
۲. طراحی فروشگاه آنلاین و راه اندازی آن
در همان حالیکه در حال انتخاب بهترین سیستم و پلتفرم برای فروشگاه اینترنتی خود هستید، وقت آن است که در خصوص چیدمان، نصب و ساختار وب سایت خود نیز فکر کنید. تنظیم چیدمان و ساختار صحیح و حرفه ای در یک فروشگاه اینترنتی بسیار مشابه با طراحی و چیدمان یک فروشگاه فیزیکی می باشد. شما باید مطمئن باشید که مشتریان محصولاتی را که شما میخواهید به فروش برسانید را می بینند و همه چیز دقیقا همانطوری تنظیم، طراحی و چیده شده که شما را به بیشترین سود ممکن برساند و اهداف مهم کسب و کار اینترنتی شما را محقق نماید.
طرح بندی و چیدمان فروشگاه
هرگاه مشکلی در طرح بندی وب سایت تجارت الکترونیک وجود دارد، معمولا دو هدف گاها متناقض وجود دارد، طراحی بر اساس زیبایی شناسی و نرخ تبدیل. وب سایتی که منجر به بهترین نتایج در نرخ تبدیل می شود لزوما بهترین وب سایت از نظر ظاهر نیست، همانطور که جذابترین وب سایت ها از نظر ظاهری لزوما منجر به بیشترین فروش نخواهند شد.
برای رسیدن به بهینه ترین و بهترین طرح بندی برای وب سایت نکاتی هستند که باید به آنها عمیقا توجه کنید.
بازدیدکننده را دچار آشفتگی و پریشانی نکنید
طبیعتا فروشگاه شما نباید باعث سردر گمی مشتری گردد. سردرگمی باعث کاهش نرخ تبدیل خواهد شد، چراکه بازدیدکننگان حس خوبی در هنگام سفارش نخواهند داشت و همچنین کمتر خواهند توانست محصولی را که به دنبال آن هستند را پیدا کنند که آنرا بخرند. در کنار توضیحات فوق صبر و حوصله کم مخاطب امروزی را اضافه کنید و اینکه احتمالا ده ها سایت به غیر از وب سایت شما هستند که محصولات مشابه را ارائه میکنند و احتمالا مشکلات سایت شما را نخواهند داشت. البته احتمالا!

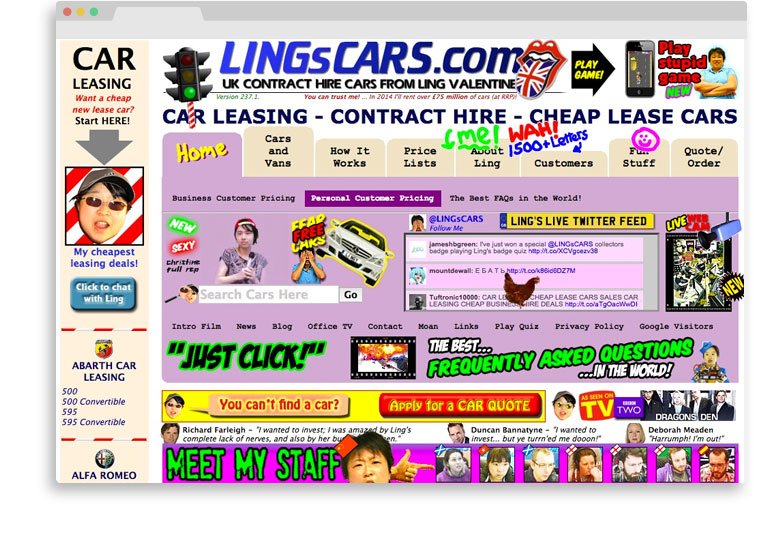
به عنوان مثال خیلی بارز از آنچه درباره آن صحبت شد میتوانید وب سایت lingscars.com را مشاهده کنید.
احتمالا شما نیز خیلی زود متوجه خواهید شد که این وب سایت احتمالا بدترین نمونه ممکن از این موضوع می باشد و درس بزرگی خواهد بود که چگونه وب سایت خود را طراحی نکنید. احتمالا برای آقای لینگ بسیار جذاب خواهد بود ولی برای بقیه بعید میدانم.
اطلاعات محصولات به سختی پیدا میشوند، و همانطور که در تصویر هم میبینید طرح و نقش های جیغ و متنوع، بازی ها ، تصاویر متحرک و خلاصه چیز های فان و کودکانه در همه جا دیده می شوند. شاید مخاطبینی که این وب سایت دارد برای خودشان طرز فکر و سلیقه خاصی داشته باشند که منجر به فروش این سایت شود، و یا دارای فرهنگی باشند که شلوغی جزئی از آن است، اما قطعا آنها نخواهند توانست محصول مورد نظرشان را به راحتی پیدا کنند و احتمالا مجبور خواهند شد مستقیما به ایشان زنگ بزنند!

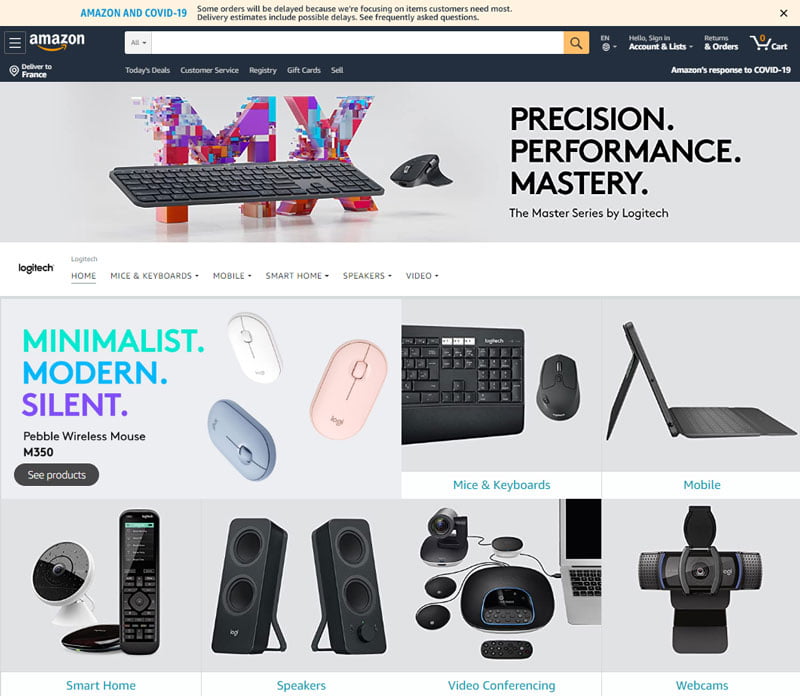
سایت قبلی یعنی فروشگاه آقای لینگ را با وب سایت آمازون که بدون شک برترین فروشگاه اینترنتی پیشرو کره خاکی در حال حاضر است مقایسه کنید. هنگامی که صحبت از پیدا کردن آنچه به دنبال آن میگردید مطرح می شود واضح است که فروشگاه اینترنتی آمازون بسیار قابل فهم تر می باشد و بازدید کنندگان وب سایت را دچار سردرگمی نسبت به هدف اصلی خود نخواهد کرد و یکراست آن ها را به محصولی که به دنبال آن هستند می رساند و بعد از آن نیز به سریعترین و راحتترین شکل ممکن وارد فرآیند تسویه حساب می نماید.
تعادل بین نوشته ها و عناصر گرافیکی

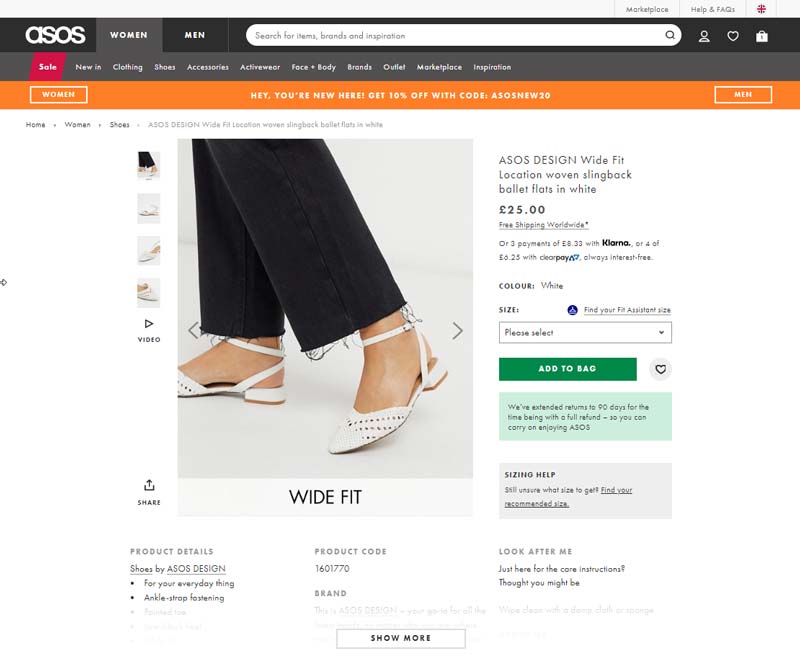
یکی دیگر از موارد مهم در طرح بندی فروشگاه اینترنتی ایجاد تعادل مناسب بین نوشته ها و سایر عناصر بصری موجود در صفحات می باشد. ضروریست که خریداران بتوانند تصویر واضحی را ببینند از آنچه که احتمالا قرار است خریداری کنند. اما علاوه بر این نیاز است تا بتوانند اطلاعات لازم محصول را نیز ببینند و بخوانند تا مطمئن شوند که آیا محصول دقیقا مطابق با نیاز و خواست ایشان باشد. مخاطبین را مجبور نکنید که به دنبال اطلاعات بگردند بلکه اطلاعات مهم و مورد نیازشان را با روشی دوست داشتنی و تمیز و واضح به آنها نشان دهید. برخی از وب سایت ها مانند تصویر فوق بازدیدکننده را دچار استرس می نمایند و قطعا بوجود آمدن این حس باعث خواهد شد تا نرخ تبدیل به طور چشم گیری کاهش یابد.

در مقایسه با سایت قبلی، Asos یکی از بزرگترین فروشگاه های اینترنتی پوشاک مردانه و زنانه دنیا را میبینید که چگونه در اوج شفافیت توانسته است همه آنچه مشتری به دنبال آن است را ارائه نماید به نحوب که هم نوشته ها هر یک در جای خود هستند و بخوبی دیده شده و قابل تکفیک و موضوع بندی هستند و هم تصاویر به خوبی آنچه را که باید نشان می دهند.
نکته قابل توجه در اینجا این است که لازم است که شما به طراح بندی و ساختار و طراحی دقت کنید در حالیکه بطور همزمان به شفافیت، سادگی و کاهش گزینه های اضافه بر سازمان تمرکز دارید. چنانچه میخواهید بازدیدکنندگان وب سایت شما دست به عمل بزنند ( مثلا روی دسته بندی محصولات مردانه یا زنانه در فروشگاه شما کلیک کنند) آنها را با صدها تصمیم دیگر گیج نکنید (و اجازه ندهید بخاطر شعف در طراحی، به جای خرید از وب سایت شما به بازی کردن در وب سایت بپردازند.)
هنگامی که در خصوص سلسله مراتب در وب سایت صحبت میکنیم، تمام فروشگاه های اینترنتی بطور همزمان هم دارای صفحات دسته بندی و هم دارای صفحات محصول هستند. صفحات دسته بندی معمولا شامل فهرستی از محصولاتی هستند که در گروه مشخصی از ویژگی های قرار دارند که در آنها با هم اشتراک دارند، و صفحات محصولات اطلاعات خاص یک محصول را در اختیار قرار میدهند. با وجود این دو نوع از صفحه که بدان اشاره شد، نکات و عوامل دیگری نیز وجود دارند که شما میتوانید در طراحی فروشگاه اینترنتی خود در نظر بگیرید. بیایید آنها را نیز بررسی کنیم.
صفحات دسته بندی محصولات
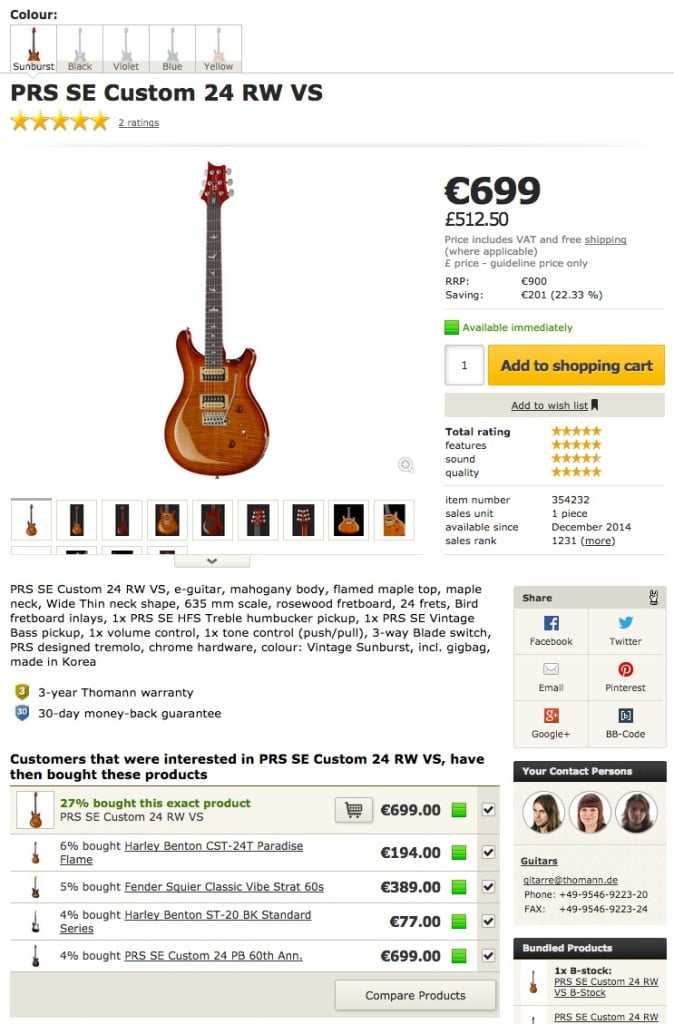
بیایید تصور کنیم که شما در حال مدیریت یک فروشگاه اینترنتی لوازم موسیقی هستید. در این حالت بسیار بعید است که تمرکز بر طرح بندی را بدان معنا بدانیم که باید محصولاتی مانند قطعات درام و سیم گیتار کلاسیک و همچنین تقویت کننده گیتار باس را در یک صفحه در کنار هم قرار دهیم. آنها محصولات هم نوعی نیستند و بنابراین از نظر منطقی و ذهنی در کنار هم قرار نمیگیرند و مستقل هستند – مانند درام ها، قطعات گیتار، آمپلی فایر ها، و مواردی مانند این دسته بندی ها.
هنگامیکه یک بازدید کننده به سایت شما می آید میخواهد که یک گیتار اکوستیک جدید بخرد، بطور منطقی او تمایل دارد که بر روی لینک صفحه دسته بندی گیتار کلیک نماید، سپس در داخل آن صفحه به دنبال محصول خاصی که به دنبال آن هست بگردد و آنرا خریداری نماید. نحوه سفارش و ساختار صفحات دسته بندی شما تاثیر بسیار چشم گیری خواهد داشت بر سهولت و یا دشواری یافتن محصولات مورد نظر بازدیدکنندگان وب سایت شما، و اینکه آیا این بازدید در نهایت منجر به خرید از سایت شما خواهد شد یا خیر.
همه چیز در طراحی باید آسان و منطقی باشد
وب سایت خود را برای یک نابغه طراحی نکنید که ماز های تو در تو را برای یافتن آنچه به دنبال آن است جستجو کند. بصورت تئوریک یک کودک نیز باید بتواند محصول مورد نظر را پیدا کرده و آنرا خریداری نماید، و این بدان معناست که صفحات دسته بندی ها به سادگی قابل پیدا کردن و دسترسی هستند. ساده ترین حالت ممکن در دسته بندی مطالب را در نظر بگیرید – چنانچه مشتریان شما در انتخاب بر سر موضوعی خاص دچار تردید شوند و بعنوان مثال بین کلیک بین دو گزینه ابهام داشته باشند، همان میتواند کافی باشد تا از سایت شما خارج شده و به سمت صد ها سایت از رقبای شما بروند. ضروریست که هر چیزی در ساده ترین و منطقی ترین حالت خودش باشد، در نتیجه بازدیدکنندگان شروع به جستجوی تخصصی و تمرکز بر محصول در ساختار سایت و صفحات دسته بندی میکنند و سایت بخوبی آنها را به هدفشان هدایت می نماید.
فلج تحلیلی
در همین حین، دسته بندی های محصولات شما بایستی به نحوی باشد که هر دسته بندی دارای تعداد محدودی از ویژگی های مشترک، برای پوشش تعداد زیادی محصول باشد. مطالعات نشان داده است که هرچه تعداد گزینه های انتخاب بیشتر باشد، تعداد بازدیدکنندگان سایت شما بیشتر خواهد بود. (فلج تحلیلی به تحلیل بیش از حد شرایط یا فکر کردن بیش از اندازه به آن گفته میشود که در نهایت به گرفتهنشدن هیچ تصمیمی میانجامد.)

به هر حال به یومن پدیده “فلج تحلیلی” و در صورت وقوع آن، انتظار خواهیم داشت که درصد کمی از بازدیدکنندگان تبدیل به مشتری شوند. افراد در مواجهه با تعداد زیادی از انتخاب گیج میشوند و اغلب موارد تصمیم به رد کردن طریعتر صفحات میگیرند و یا تصمیم میگیرند که بعدا تصمیم گیری کنند. تعداد کم گزینه های انتخاب خوب است – تعداد خیلی زیاد آن نیز باعث آزار زیاد و کاهش فروش خواهد بود.
چیدمان افقی در مقایسه با چیدمان عمودی
مدیریت تنوع گسترده ای از محصولات سخت است، همچنین شما نمیخواهیم با فلج تحلیلی مواجه شوید و مشتریان دست به نقد خود را از دست بدهید. هنگامیکه شما میخواهید تنوع را در صفحات دسته بندی خود نمایش دهید این انتخاب را خواهید داشت که آنرا بصورت عمودی یا افقی نمایش دهید. حال این سوال پیش می آید که کدام روش بهترین گزینه برای افزایش نرخ تبدیل بازدیدکننده به مشتری و کمترین ایجاد حس ناخوش آیند و گیج کننده برای سایت شما خواهد بود؟
گروه بندی افقی و نمایش متغیرهای انتخابی در خط راستای افقی باعث خواهد شد که بازدیدکنندگان پیشنهادات شما را قبول کنند بدون اینکه آنها را درگیر تعداد خیلی زیادی از انتخاب ها کرده باشید.
هر شخصی که تجارت الکترونیک و فروشگاهی اینترنتی را بخوبی بشناسد نیز بخوبی با گروه بندی های افقی آشناست، حتی سوپرمارکت ها ترجیح میدهند این سبک را انتخاب نمایند. علی الخصوص این سبک برای مواردی که گزینه های زیادی و دسته بندی شده در انتخاب ها و فیلتر ها وجود دارد راه تجربه شده و خوبی است.
طراحی صفحات محصولات
سهم شاخصی از نرخ تبدیل ( بازدیدکننده به مشتری ) مربوط به خود صفحه یک محصول خاص می باشد، جاییکه در نهایت بازدیدیکننده تصمیم میگیرد که آیا محصول را به سبد خرید اضافه کند ( و تسویه را انجام دهد) یا اینکه صفحه محصول را ترک کرده و به جای دیگری برود. “جای دیگر” ممکن است بازگشت به صفحه قبلی و جستجو در محصولات هم دسته و یا دسته بندی های دیگر باشد، حالت بدتر هم این است که کلا از سایت شما خارج شده و به سراغ فروشنده و وب سایت فروشگاهی بعدی برود. فرصت را از دست ندهید – صفحات محصول را تا جایی ممکن تاثیر گذار طراحی کنید تا بر نرخ تبدیل شما تاثیرات مثبت خود را بگذارد و تعداد هرچه بیشتری از بازدیدکنندگان را به مشتری رضایتمند تبدیل کند.
خرده فروشی یعنی توجه به جزئیات
گفته می شود که خرده فروشی یعنی توجه به جزئیات، و این هرگز راست تر از محیط کسب و کار های آنلاین نبوده است. جزئیات کوچک به مشتریان دانش و اطمینان لازم را میدهد که تصمیم بگیردند از سایت شما خرید کنند، و همچنین خطاهای کوچک در صفحات محصول می تواند باعث تاثیرات منفی چشم گیر در وب سایت شما باشد. با صرفنظر کردن از جزئیات، نرخ تبدیل خود را از دست ندهید، حتی در قسمت توضیحات محصول. با ارائه اطلاعات دقیق از جزئیات محصول، تصاویر، جانمایی نوشته ها، شما میتوانید بهترین تجربه کاربری را در هنگامیکه یک بازدید کننده به وب سایت شما سر میزند به او القا نمایید.
اطلاعاتی بدهید که منجر به خرید می شوند
هنگامیکه شروع به نوشتن توضیحات محصولات می نمایید، خوب است که اطلاعاتی را بدهید که خریدار بتواند با کسب اعتماد لازم خرید خود را انجام دهد. کلیه خصوصیات محصول باید درج شده باشند، سعی کنید از پاراگراف های طولانی پرهیز کنید و مهمترین اطلاعات را اوایل پاراگراف منتقل کنید.
همچنین بایستی تصاویر با کیفیت و بصورت حرفه ای گرفته شده ای را از محصولات خود در جاهای لازم جانمایی کرده باشید، تا مشتری بتواند محصول را هرچه بیشتر لمس کند. در گذاشتن تصاویر کم کاری و سهل انگاری نکنید، بهترین کیفیت ممکن را قرار دهید (البته با مدیریت حجم کم برای سرعت لود بالای صفحه )، خلاصه بهترین حالت ممکن را به نمایش بگذارید و منتظر ثبت سفارش های باشید.
در اینجا به هر آنچه صفحه محصول نیاز دارد تا باعث شود بازدید کننده را تبدیل به مشتری کنید اشاره خواهیم کرد، پس با ما همراه باشید.

- توضیحات دقیق ارائه کنید: در توضیحات محصول اطلاعات دقیق و مناسب ارائه کنید. هرچیزی که مشتری ممکن است در مورد محصول نیاز داشته باشد که بداند، شامل اطلاعات و ویژگی های مدل محصول یا متغیر ها و گزینه های انتخابی که شما ارائه میدهید. برخی از فروشگاه های اینترنتی و کسب و کار های دنیای تجارت الکترونیک اطلاعات کلیدی را در ابتدای توضیحات می آورند، این برای آن است تا مطمئن شوند همه بازدیدکنندگان صفحه محصولات می توانند مهمترین اطلاعاتی را که نیاز دارند تا محصول مورد نیازشان را انتخاب کنند را به سهولت بیشتری می بینند و بیشتر در دسترشان است.
- شرایط ارسال و شرایط عودت محصول شفاف و مشخص: یکی از دلایلی که مشتریان اصطلاحا میپرند، اطلاعات غیر شفاف شرایط ارسال محصول است. مردم میخواهند در هنگام خرید بدانند که هزینه های ارسال چقدر است تا محصولات خریداری شده به دستشان برسد، و اینکه آیا آنها میتوانند محصول را در صورتیکه برایشان رضایت بخش نبود مرجوع کنند یا خیر. اینگونه سیاست ها و شرایط را در صفحه محصول شفافسازی کنید تا مشتری با خیال راحت جلو برود و خرید را تکمیل کند.
- کیفیت تصاویر بالا و عکاسی حرفهای: وب سایت آمازون در هر صفحه محصولش، تعداد زیادی تصویر با کیفیک و با رزولوشن بالا را قرار میدهد، بنابراین خریداران میتوانند به اطلاعات و جزئیات بصری زیادی از محصولاتی که به دنبال آن هستند دست پیدا کنند. هنگامیکه صحبت از خرید یک محصول می شود، لمس آن و حس کردن آن میتوانند بهترین متقاعد کننده باشد. در شرایطی که امکان لمس وجود ندارد، رزولوشن بالا و عکاسی حرفه ای از انواع زاویه ها، میتواند به آنها در انتخاب گزینه صحیح و افزایش اطمینان از خرید کمک کند. در طراحی سایت حرفه ای توجه به همین نکات ریز و در کنار هم قرار گرفتن صد ها مطلب به طرز صحیح هست که باعث ایجاد تفاوت در فروش شما و همچین تفاوت بین شما و رقبا خواهد شد.
- فراخوان عمل ( CTA که مخفف Call To Action است ) : در واقع قسمتی از سایت است که بازدیدکننده را به انجام عملی دعوت میکند، مانند دعوت به زدن یک دکمه یا انجام خرید یا برقراری تماس. هرگز قدرت فراخوان عمل را در توضیحات محصولات دست کم نگیرید. فراخوان عمل بازدید کننده یا مشتری را به خرید دعوت میکند و به او میگوید یا میتواند گفت القا میکند که خرید را همین حالا تکمیل نماید و در واقع میتوان گفت که او را از حالت دوگانگی و تردید و یا وسواس در تصمیم گیری خارج می نماید. طراحی و جانمایی صحیح و قدرتمند فراخوان عمل باعث افزایش نرخ تبدیل در صفحه محصولات شما خواهد شد، و میتوان حتی برای برخی شرایط گفت که اگر در نزدیکی دکمه خرید و یا اضافه به سبد باشد تاثیر آن دو چندان نیز میتواند بشود.
- استفاده از تصاویر ویدئویی: در جایی که میتوانید از ویدئو نیز برای ارائه مشخصات محصول و معرفی آن استفاده کنید، چراکه یک مکمل معجزه گر در تکمیل تصاویر محصولات خواهد بود و کمک مینماید که محصول را هر چه بهتر معرفی نمایید. دوباره میگویم که سعی کنید آنرا بخوبی تولید کنید و حرفه ای باشید. همچنین میتوانید ویدئو ها را خودتان تهیه کنید و همچنین قسمتی داشته باشید که مشتریانی که محصول را خریداری کرده اند، بتوانند ویدئو های ارسال و نظراتشان را برای شما ارسال کنند.
- نظرات کاربران: نظرات یا دیدگاه ها، یک جزء الزامی برای هر فروشگاه اینترنتی می باشد، چراکه افراد نیاز دارند برای تصمیمی گیری نهایی بتوانند به محصول و آنچه اظهار شده است اعتماد کنند. نظارات سایرین به طرز بسیار موثر و مفید خواهد بود در اینکه فرد بتواند تصمیم گیری نماید – سخن سایرین اغلب بیشتر از سخن فروشنده بر خریدار احتمالی تاثیر گذار خواهد بود، بنابراین اجازه دهید که سایر مشتریان کمک کنند که فروش خود را تکمیل کنید.
- دکمه خرید قدرتمند: عمل مطلوبی که باید انجام گردد (مانند اضافه کردن به سبد خرید، یا تسویه حساب) باید کاملا در دید باشد و در صفحه بخوبی دیده شود. فرآیند خرید را تا جای ممکن آسان کنید، و برای بازدیدکننده در انجام قدم بعدی ابهامی باقی نگذارید.
- دکمه های اشتراک در شبکه های اجتماعی: کاملا ضروریست که در صورت امکان دکمه اشتراک در شبکه اجتماعی مانند اینستاگرام، فیسبوک، توئیتر، پینترست و موارد مشابه دیگر را اضافه کنید. شبکه های اجتماعی میتوانند نقشی حیاتی را بعنوان یک منبع ارسال ترافیک به وب سایت شما ایفا نماید – چرا نباید بخواهید که بازدیدکنندگان محصولات شما را در صفحه اجتماعی خودشان و برای طرافداران و دوستان و آشنایان خودشان معرفی کنند؟ به وب سایت های فروشگاه اینترنتی بزرگ نگاهی بندازید تا اهمیت آنرا متوجه شوید.
نکته: هنگامیکه شما دکمه های شبکه های اجتماعی را اضافه میکنید، مواقبت کنید که آنرا باعث نشوند که خللی در فرآیند خرید شما ایجاد شود. دکمه های خیلی درشت و رنگی و عجیب و غریب میتواند مشتریان را از وب سایت شما به سمت ورود به شبکه های اجتماعی خود هدایت کند و فرآیند خرید را با مشکل مواجه نماید. بنابراین دقت کنید که ضمن اینکه از آن ها به طرز صحیح استفاده میکنید، باعث نشوید که مشتریان به شبکه های اجتماعی رفته یا از سایت های فروشگاهی دیگر سر در بیاورند.
ساختار آدرس های URL
لازم است که برای هر دوی صفحات دسته بندی و محصول لینک هایی جهت دسترس پذیری بازدیدکنندگان به آنها در صفحه اصلی وب سایت خود قرار دهید. سایت های تجارت الکترونیکی معمولا دارای صفحات بسیار زیاد و لینک های بسیار زیادی هستند. ساختار آدرس های URL میتواند راهکار مناسبی را در اختیار بازدیدکنندگان قرار دهند که بتوانند به راحتترین شکل و یا شکل های ممکن به محصول مورد نظرشان برسند. با ساختار دهی به URL ها میتوانید از تاثیر نشانگرصفحات یا breadcrumb (که در واقع اشاره به بهترین رد پا و مراحلِ آمدن تا آن صفحه دارد) و تاثیرات مثبت آن برای موتور های جستجو و مخصوصا گوگل و همچینی بازدیدکنندگان برای فهم دقیقتر ساختار وب سایت استفاده کنید.
بطور کلی و تا جای ممکن، از قراردادن محصولات از چند دسته بندی اجتناب کنید. برای جلو گیری از دوبل شدن محصلات در سایت ( از نظر گوگل و موتور های جستجوی دیگر) و برای جلوگیری از صدمه به سئو سایت (SEO) پیشنهاد میکنیم یکی از این دو مورد را حتما انجام دهید، یا هر محصول را صرفا در یک دسته بندی قرار دهید، یا با تکنینک های موجود تعیین کنید که کدام دسته بندی و در واقع کدام مسیر مسیر اصلی (Canonical link element) برای آن محصول است.

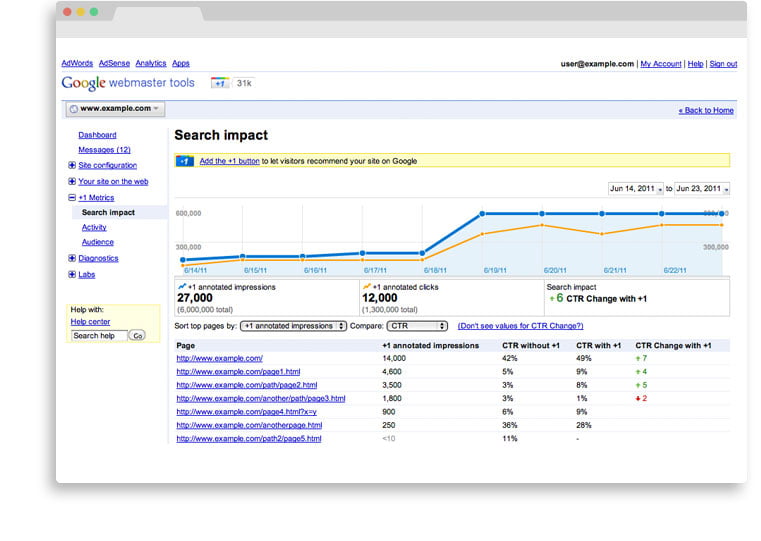
ابزارهای گوگل برای مدیران وب سایت
هنگامیکه شما کلیه مراحل فوق، مخصوصا تکمیل طرح بندی و ساختار محتوای سایت و آدرس های URL مربوط به صفحات محصول و دسته بندی ها را به اتمام رساندید، مهمترین قدمی که باید بردارید این است که سایت را به گوگل معرفی کنید. ابزار های گوگل برای مدیران یا همان Google Webmaster Tools یکی از راه هایی است که شما میتوانید به کمک آن سایت خود را بخوبی و از دیدگاه گوگل ببینید و تنظیمات تکمیلی لازم را برای وب سایت فروشگاه اینترنتی خود متوجه شده و سپس انجام دهید. با کمک این ابزار بیش از هر ابزار دیگری خواهید دانست که گوگل نسبت به سایت شما چگونه نگاه میکند و مخصوصا نقاط قوت و ضعف کلیدی آنرا دریابید و در صورت لزوم به اصلاحات لازم بپردازید. مراحل مهم زیر را از یاد نبرید:
- نقشه سایت را ساخته و سپس آنرا به گوگل معرفی کنید تا گوگل بتواند تمامی صفحات سایت و ساختار آنرا بخوبی متوجه شده و به بهترین شکل ممکن آنرا ایندکس نماید.
- آمار بازدید و کلیک کلمات کلیدی خود را بسنجید.
- برخی موانع موجود بر سر راه افزایش رتبه خود در گوگل را متوجه شوید.
- بهینه سازی سایت را برای بازدیدکنندگان و موتور های جستجو مانند گوگل انجام دهید.
ابزارهای گوگل برای مدیران وب سایت رایگان است، و به شما اطلاعاتی را خواهد داد که به کمک آن میتوانید وب سایت خود را تنظیم کنید تا بهتر عمل کند.
شما میتوانید یک اکانت رایگان در گوگل وب مستر تولز بسازید که اطلاعات بیشتر را از طریق لینک زیر میتوانید دنبال کنید:
http://www.google.com/webmasters/tools.
منابع تکمیلی برای علاقمندان :
- http://www.shopify.co.uk/blog/14116937-3-ecommerce-design-mistakes-to-avoid-according-to-science
- http://www.slideshare.net/dear123000/good-bad-e-commerce-websites-2969089
- http://moz.com/community/q/best-url-structure-for-ecommerce-store-2
- https://www.siteground.com/tutorials/webmastertools/introduction.htm
نقطه نظرات، تجربیات موفق و یا احیانا ناموفق خود را در قسمت دیدگاه ها در پایین همین مقاله با دیگران به اشتراک بگذارید.



